Purple Disco Machine
Album Pre-Order (Mobile Site)
Case Study
Background: - Purple Disco Machine is an international house music DJ & Producer. He has become one of the most in-demand remixers for musicians such as: Lady Gaga, Calvin Harris, Dua Lipa, Diplo, Lizzo, and Sir Elton John. The goal of this project was to create an engaging mobile experience that would simulate the pre-ordering process of his newest (now released) album “Exotica”.

The problem: Users and fans of the artist have limited time to search for a way to pre-order an upcoming music album in person or online, and may lack the important details such as release and delivery dates.
The goal: Design an efficient mobile site that allows users to easily find and pre-order the music artist’s (Purple Disco Machine) upcoming album “Exotica” with all the necessary details.

(Purple Disco Machine in concert at 1015 Folsom in San Francisco CA, Dec 2021.)
Inspiration - Over the last few years, Purple Disco Machine has emerged as one of the leading electronic producers of a generation. With close to a billion streams across his catalogue to date he continues to live up to the hype of #2 Beatport Artist of All Time. 2020 proved to be a break - out year. His single ‘Hypnotized’ was accredited triple platinum in Italy, further gold accreditations across Germany, Poland, Switzerland and Austria, and making #2 European Airplay Chart. 2022 saw the release of his sophomore album which follows on from 2017 debut "Soulmatic". Purple Disco Machine is also one of the most in-demand remixers and has worked with artists Lady Gaga & Ariana Grande, Calvin Harris, Mark Ronson, Dua Lipa, Royal Blood, Sir Elton John, Foals, RÜFÜS DU SOL, Jax Jones, Gorillaz, Fatboy Slim, Two Door Cinema Club, New Order and Claptone and many others.

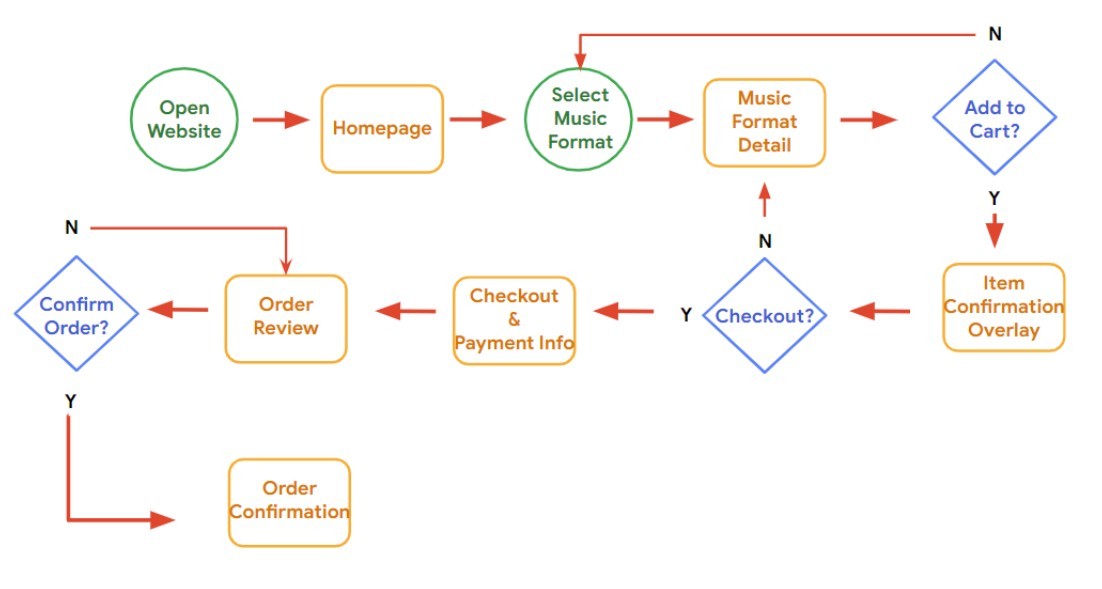
User Flow: - This initial user flow shows the basic navigation needed to accomplish the main user objective of completing the music album pre-order.

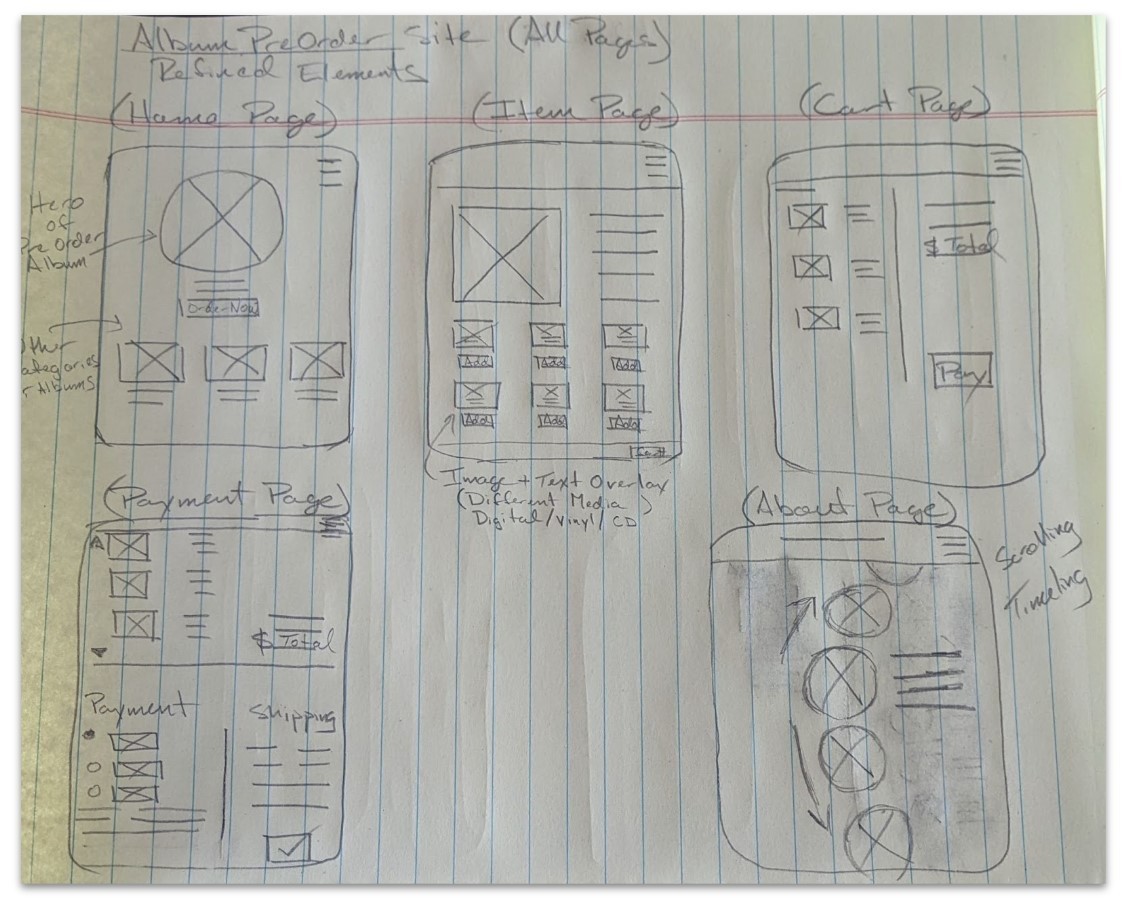
Paper Wireframes: These are the initial paper wireframe iterations. Several versions of each page were created with the goal of being engaging, efficient, and cohesive.

Paper Wireframes: - Once the Homepage was chosen and centered around a circular hero image, I wanted to incorporate the circular theme elsewhere in the site. This led to the development of the scroll wheel on the About Page. The other pages were selected with ease of use and efficiency prioritized.

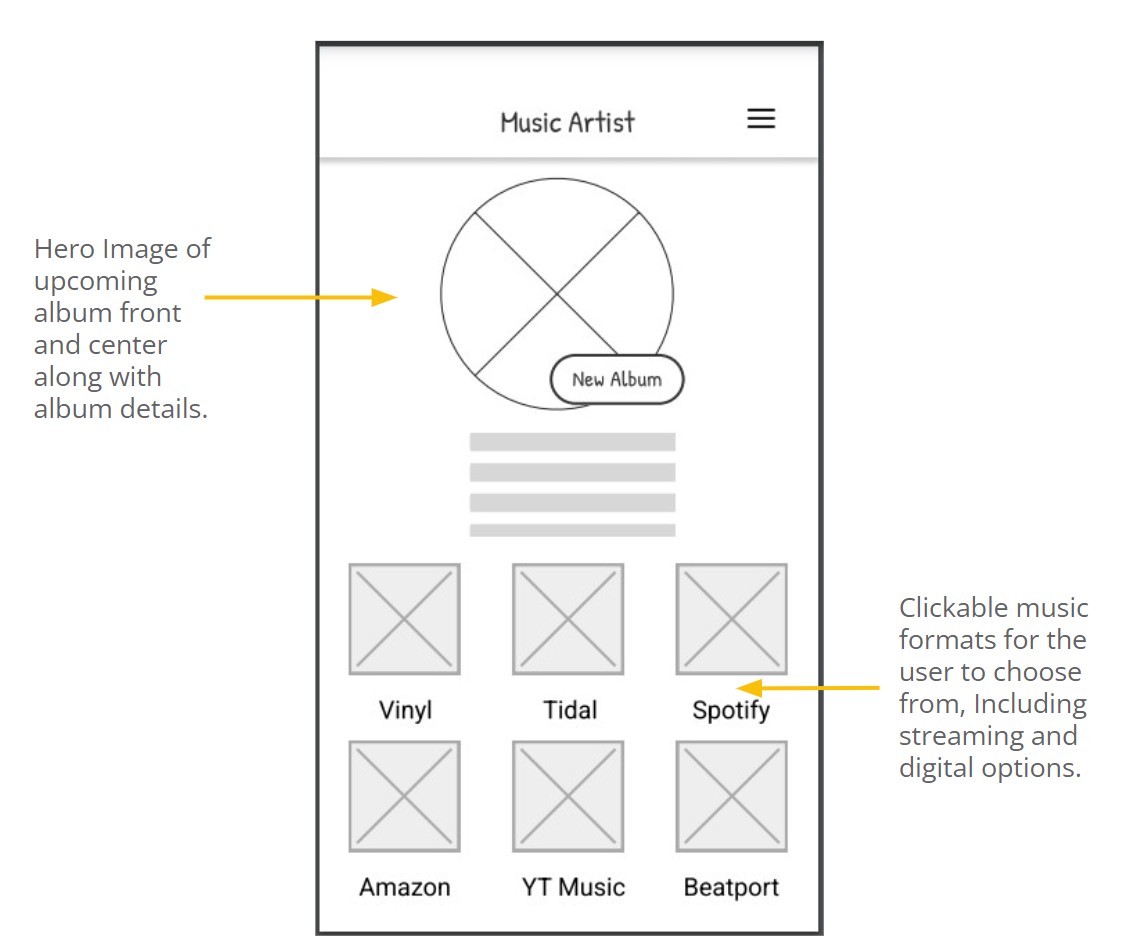
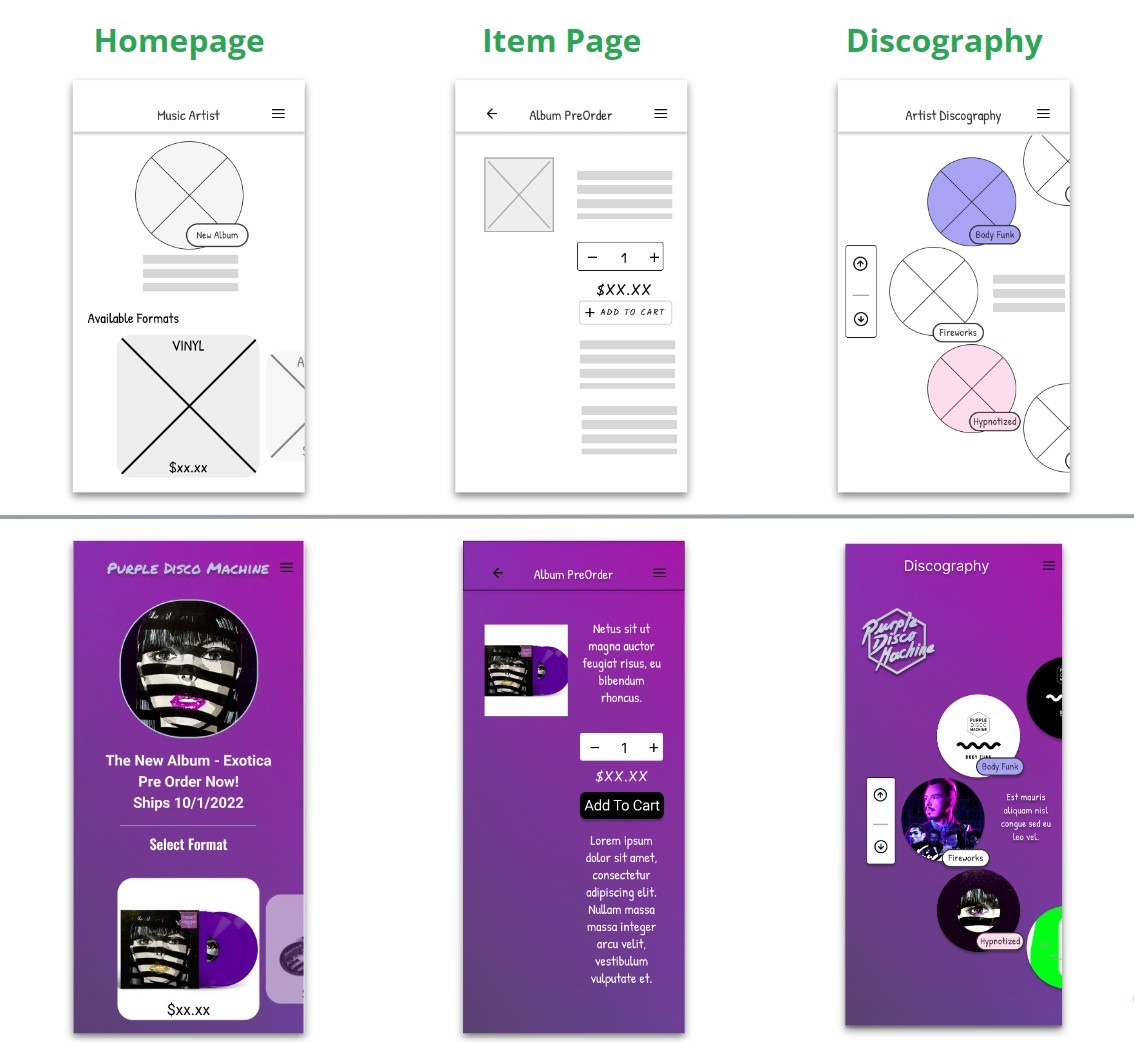
Digital Wireframes (Low Fidelity): - In this example, the goal of the Homepage was to have the user see the most important details immediately without having to search further. The upcoming music album is featured prominently with release date and details easily viewable, along with available music formats towards the bottom.

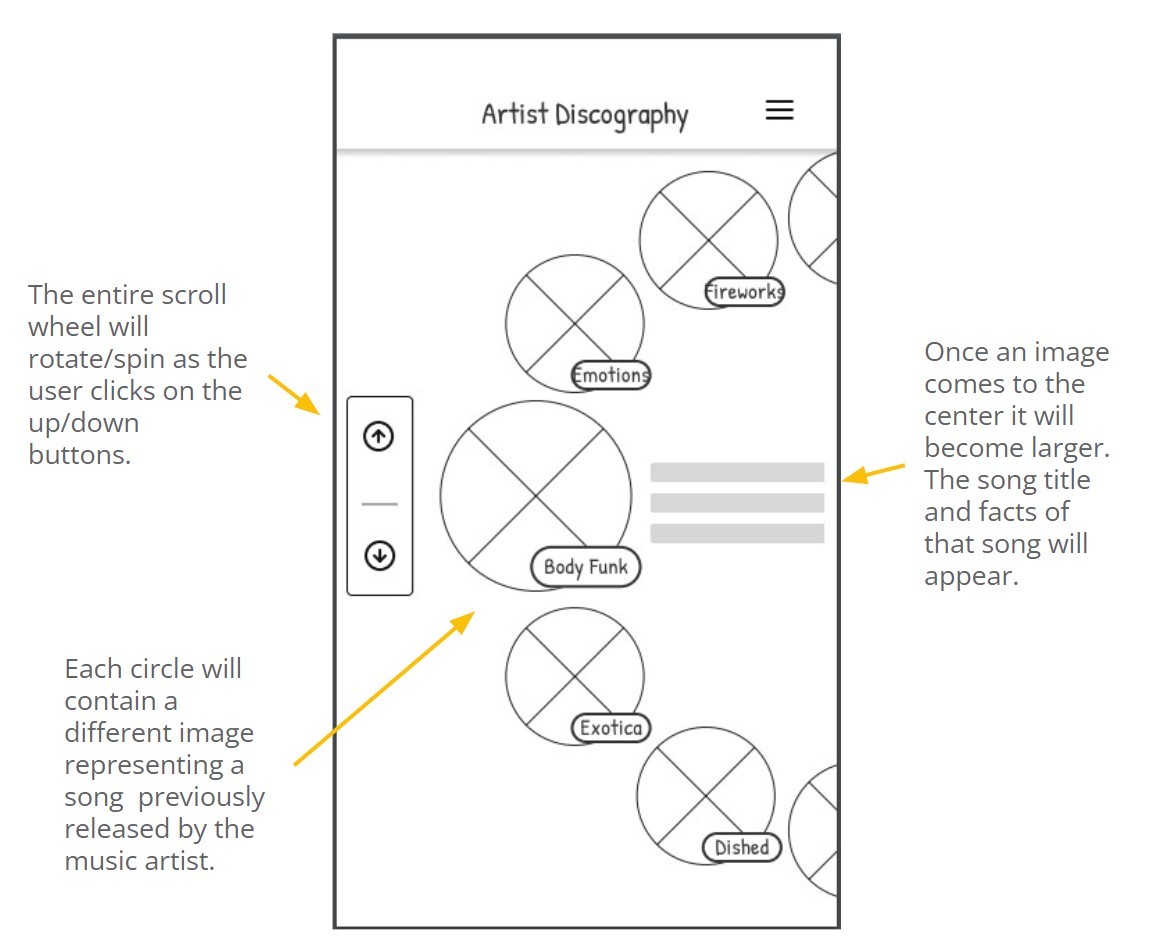
Digital Wireframes (Low Fidelity): -The purpose of the Artist Discography page was to provide the user with more background information about the artist and their previous work. I also wanted to incorporate an enjoyable element like this scroll wheel into the site so the user can have a memorable experience.

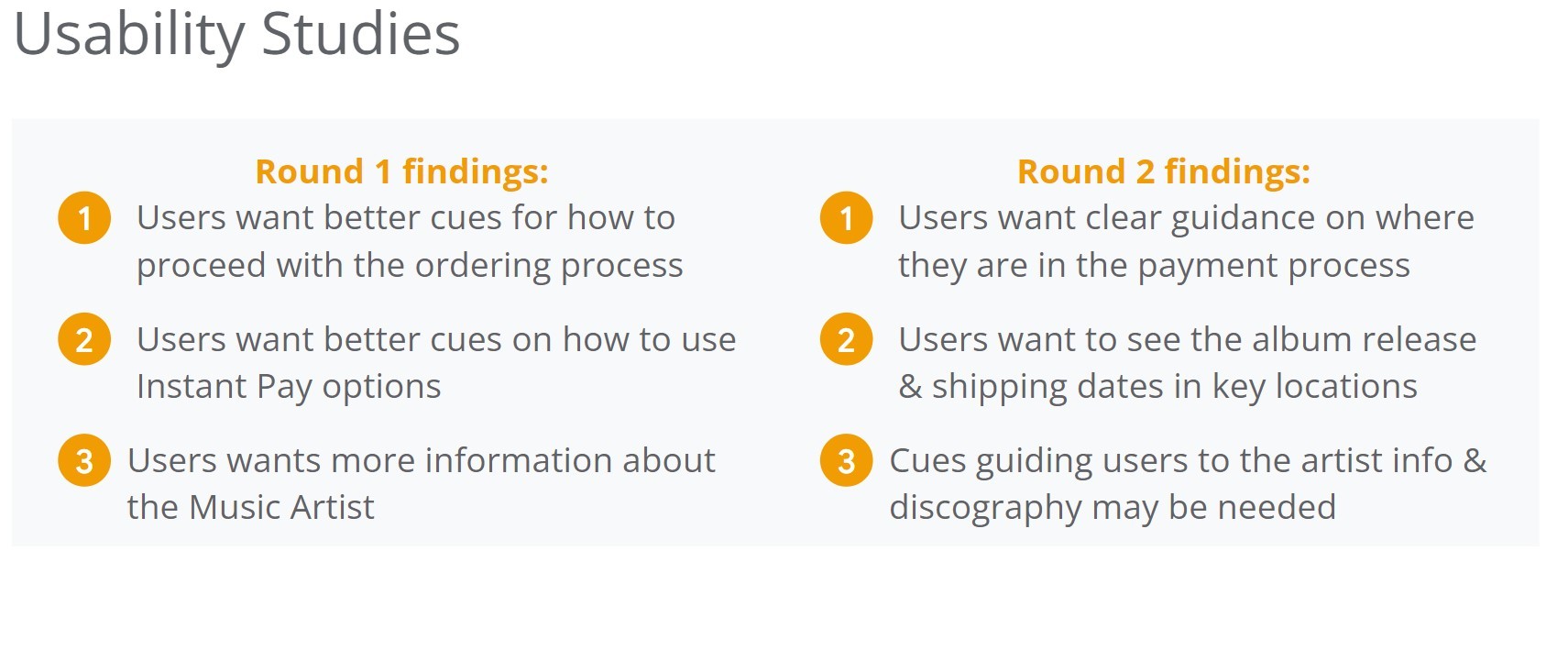
Usability Studies: - Two usability studies were conducted. The first study helped move the design from Wireframe to Mockups while refining basic flow elements. The second study used a High-Fidelity prototype and gave more information on how to further refine the designs, those findings centered on eliminating confusion during checkout and adding even more information and cues across the design.

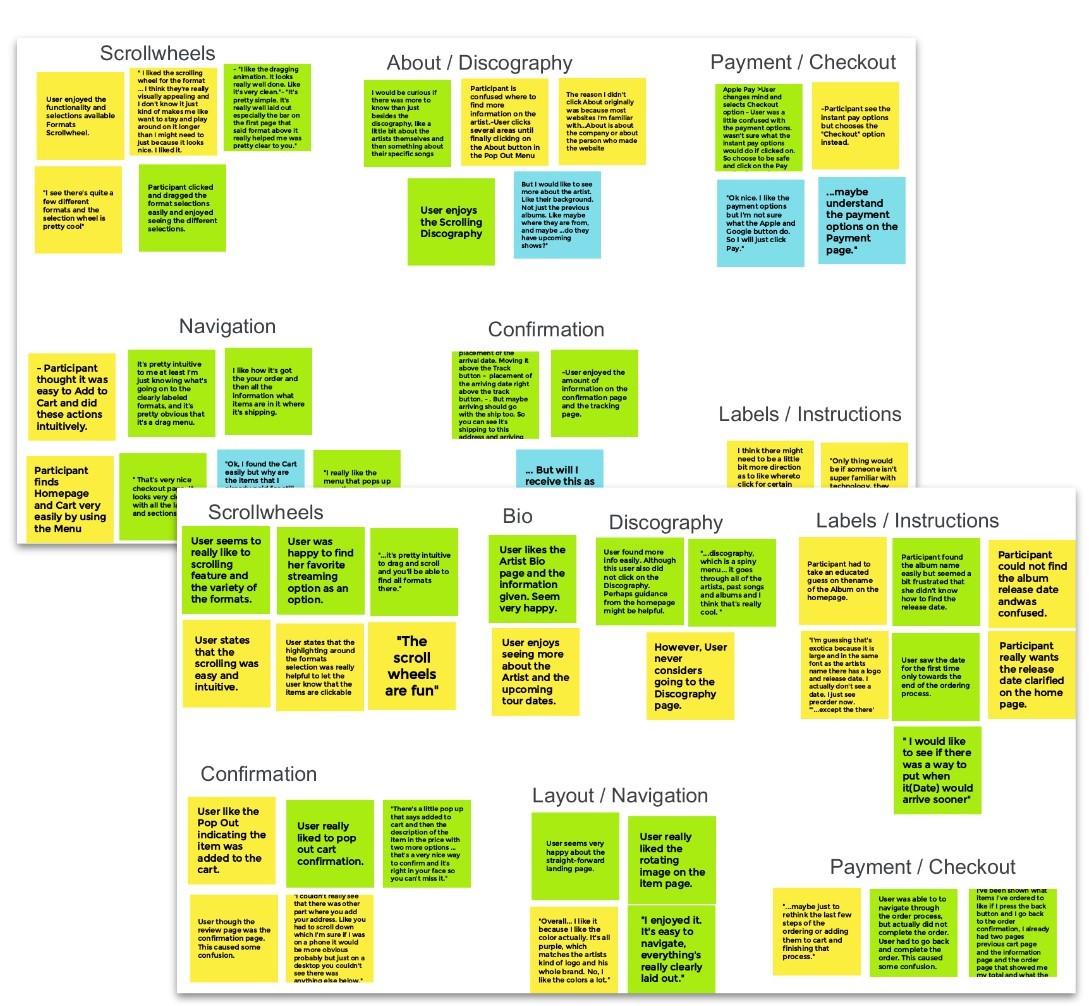
Usability Studies - Affinity Mapping : Affinity Maps were created after each usability study. Mapping helped identify behaviors, motivations, flows, and pain points by grouping similar themes together.

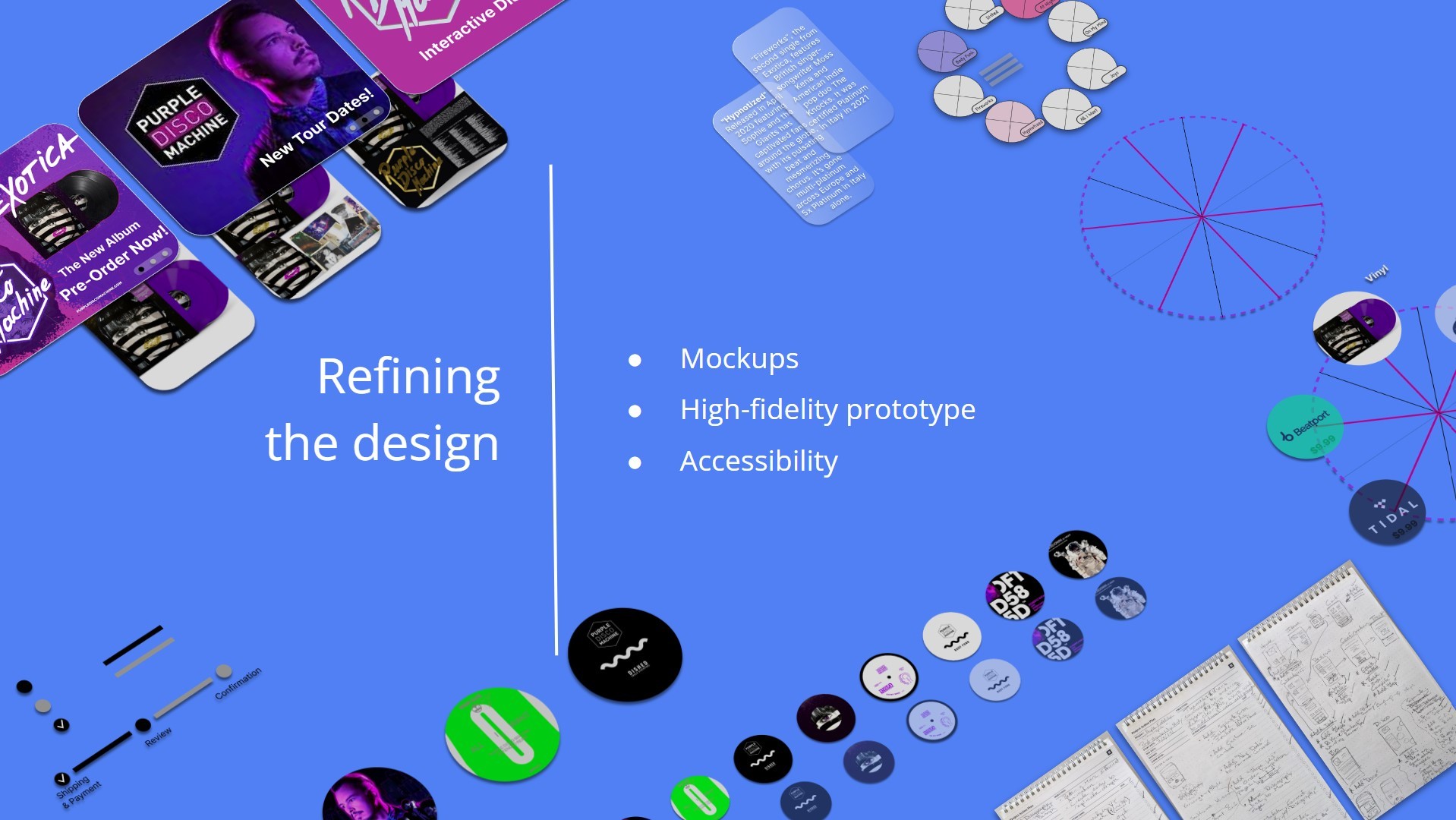
Refinement: - After the usability studies, Mockups begin to take shape. Nav cues, dates, branding, and important details appear in the mockup design, while keeping the format selection a focal point. Functionality and accessibility appear in the High-fidelity Prototypes.

Refinement - Wireframes to Mockups: Here you can see some of the iterations of key high-fidelity mockups where more details, usability, and refinement are added, along with imagery and brand colors.

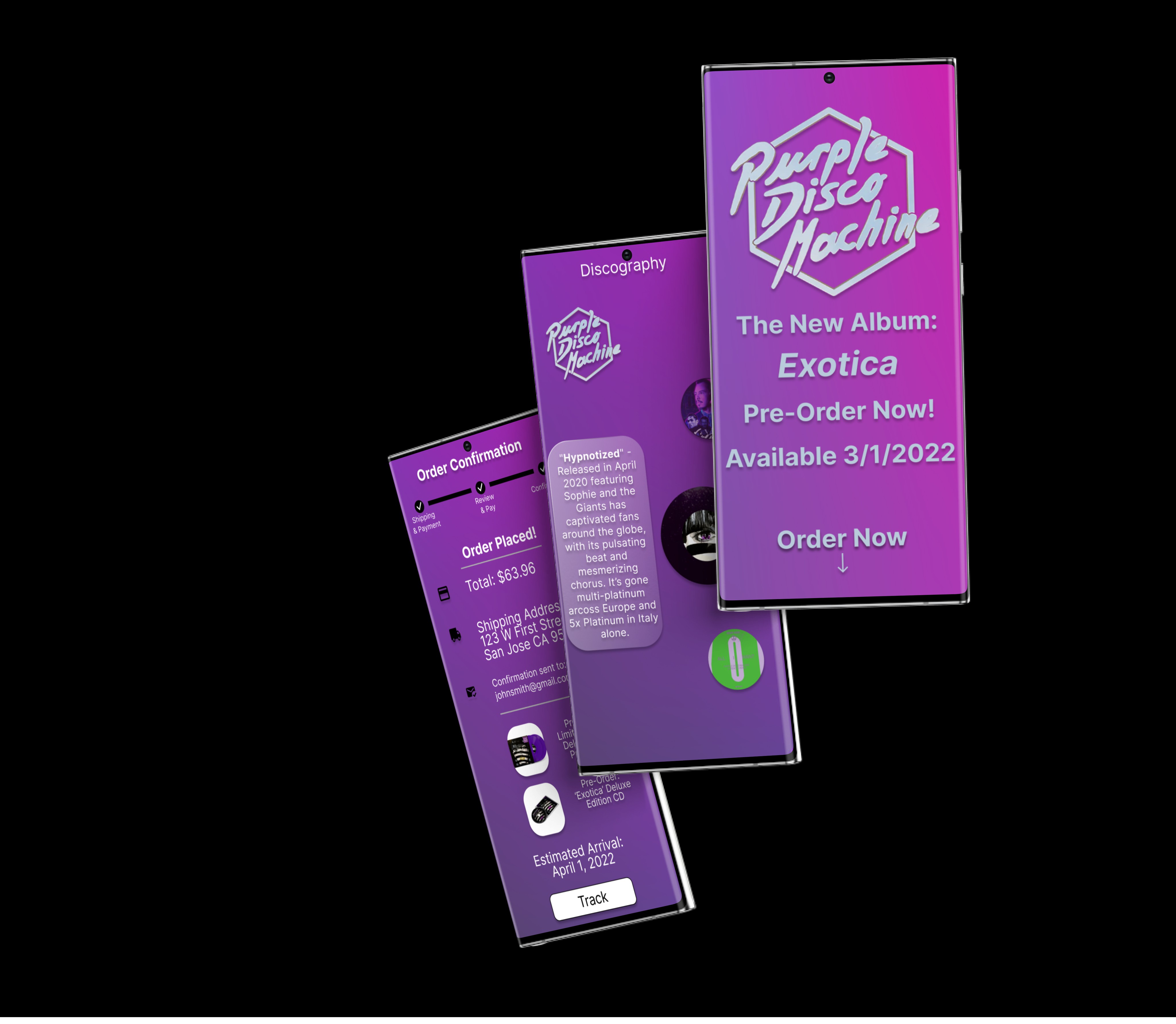
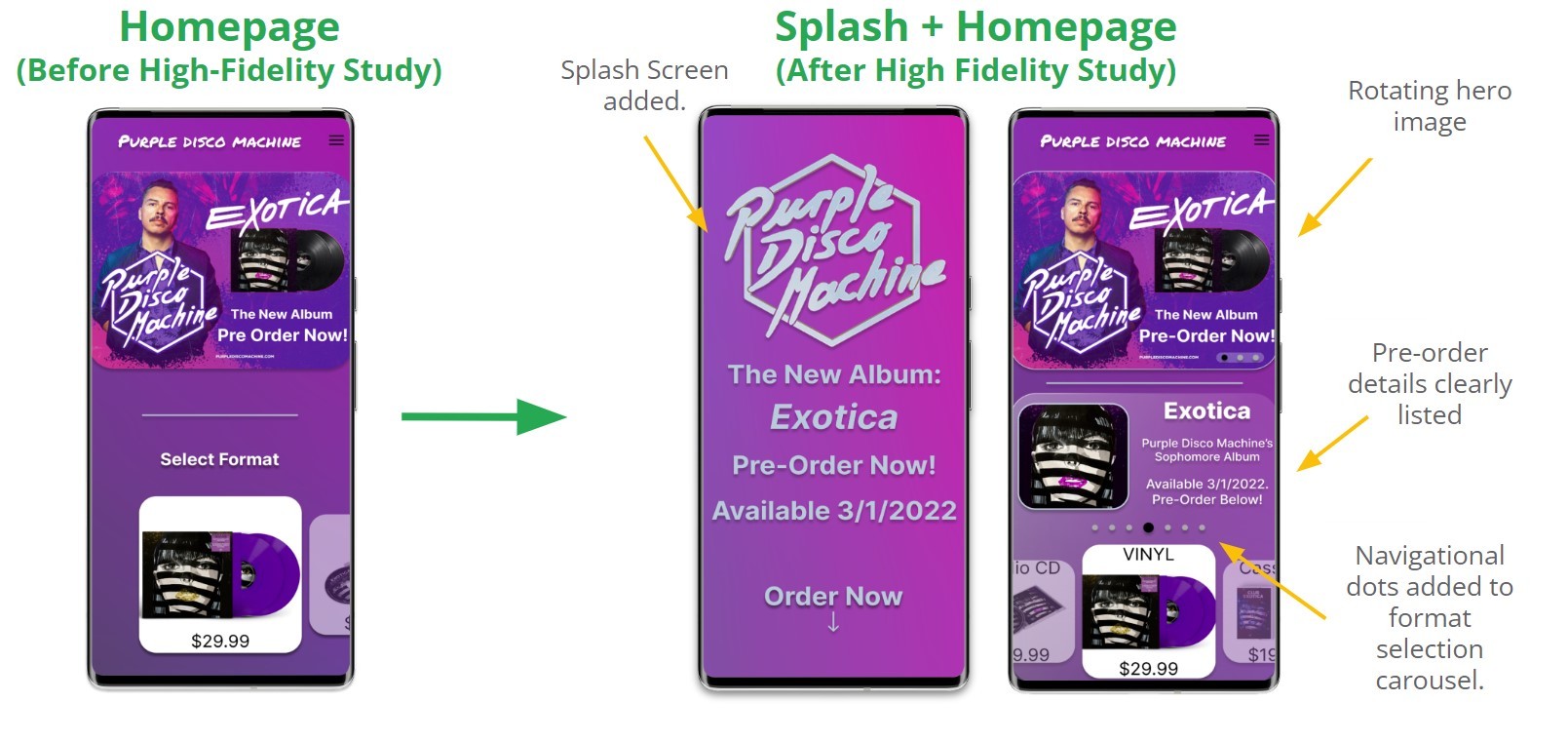
Refinement - Splash + Homepage: After the second usability study, additional changes were made to the prototype pages. In this example a splash screen was added giving clear messaging to the user upon landing. A more developed Homepage also appears with pre-order details, a rotating hero image, and nav dots added to the selection carousel.

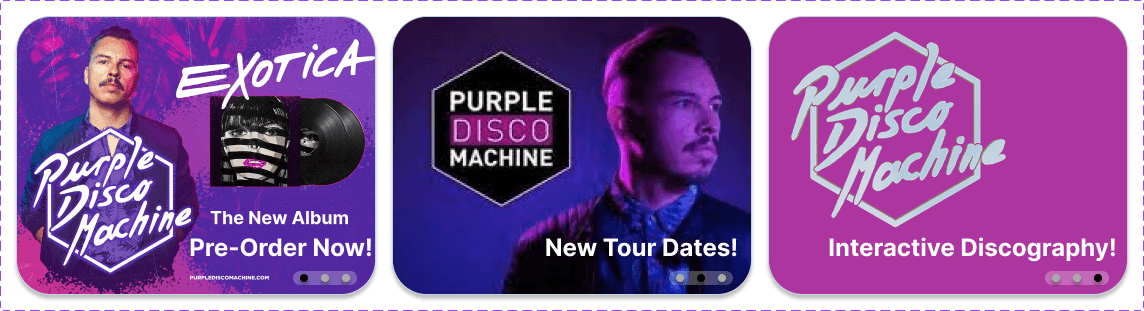
Refinement - Rotating Hero Image: - Adding the rotating Hero Images (pictured above) allows users to gain more information immediately and have the ability to jump directly to a desired section if they choose.

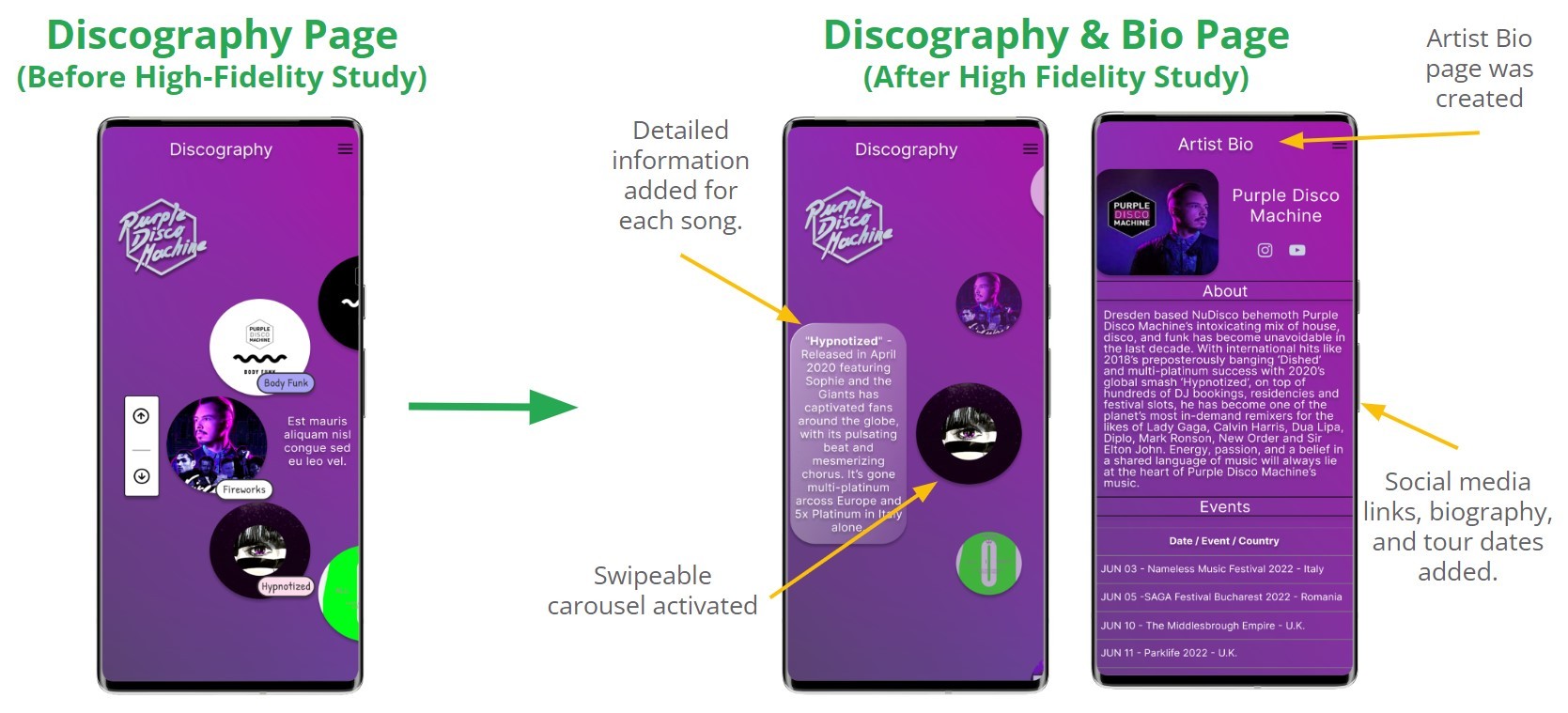
Refinement - Discography Page: -Users stated that they wanted more current and past information about the musician available. The Discography page was updated and now includes detailed song information for each selection and the scroll wheel is now swipeable. A separate Artist Bio page was created and includes social media links, biography, and tour dates. This discography page is now a playful and memorable part of the site that really conveys the branding.

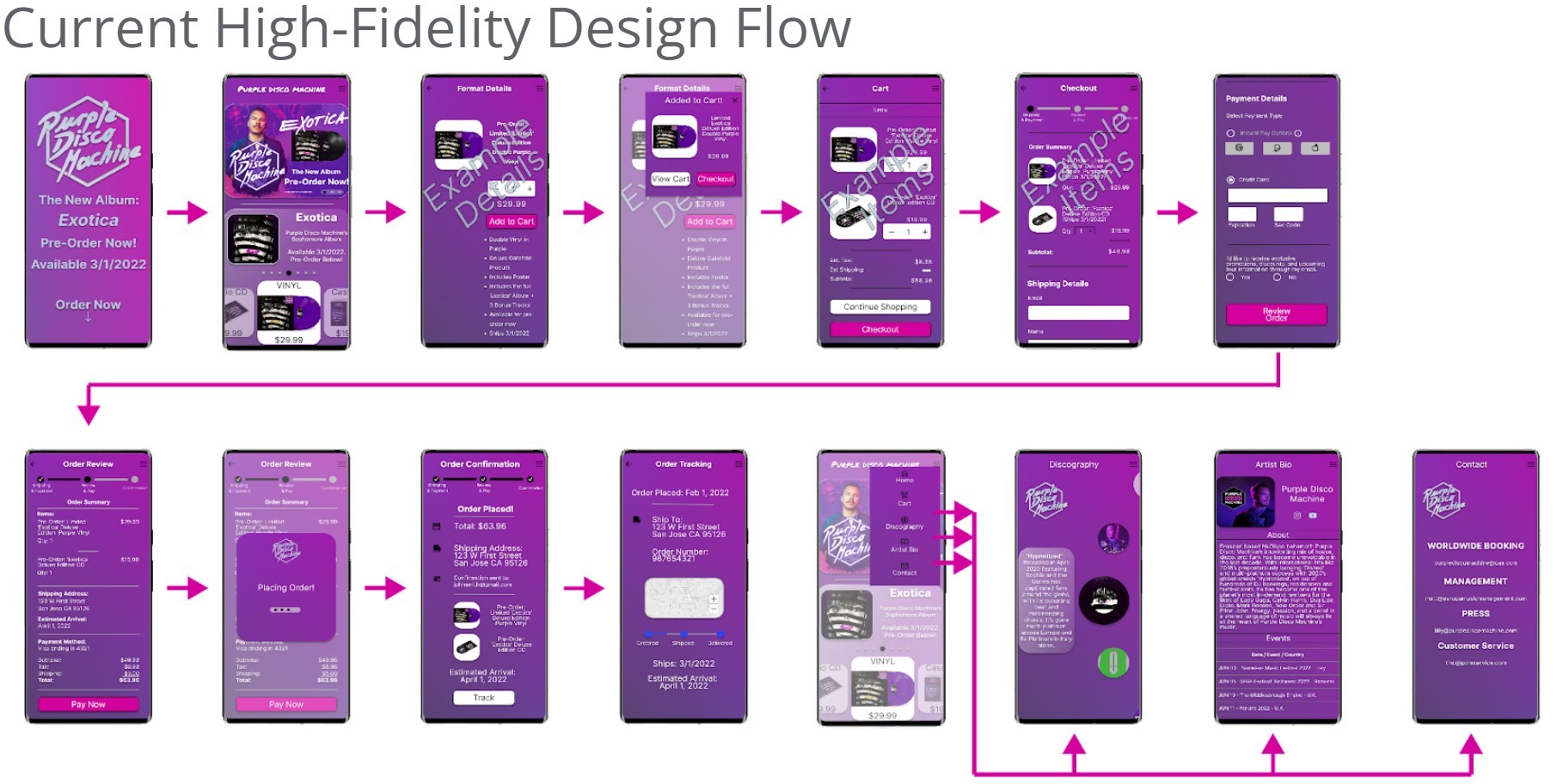
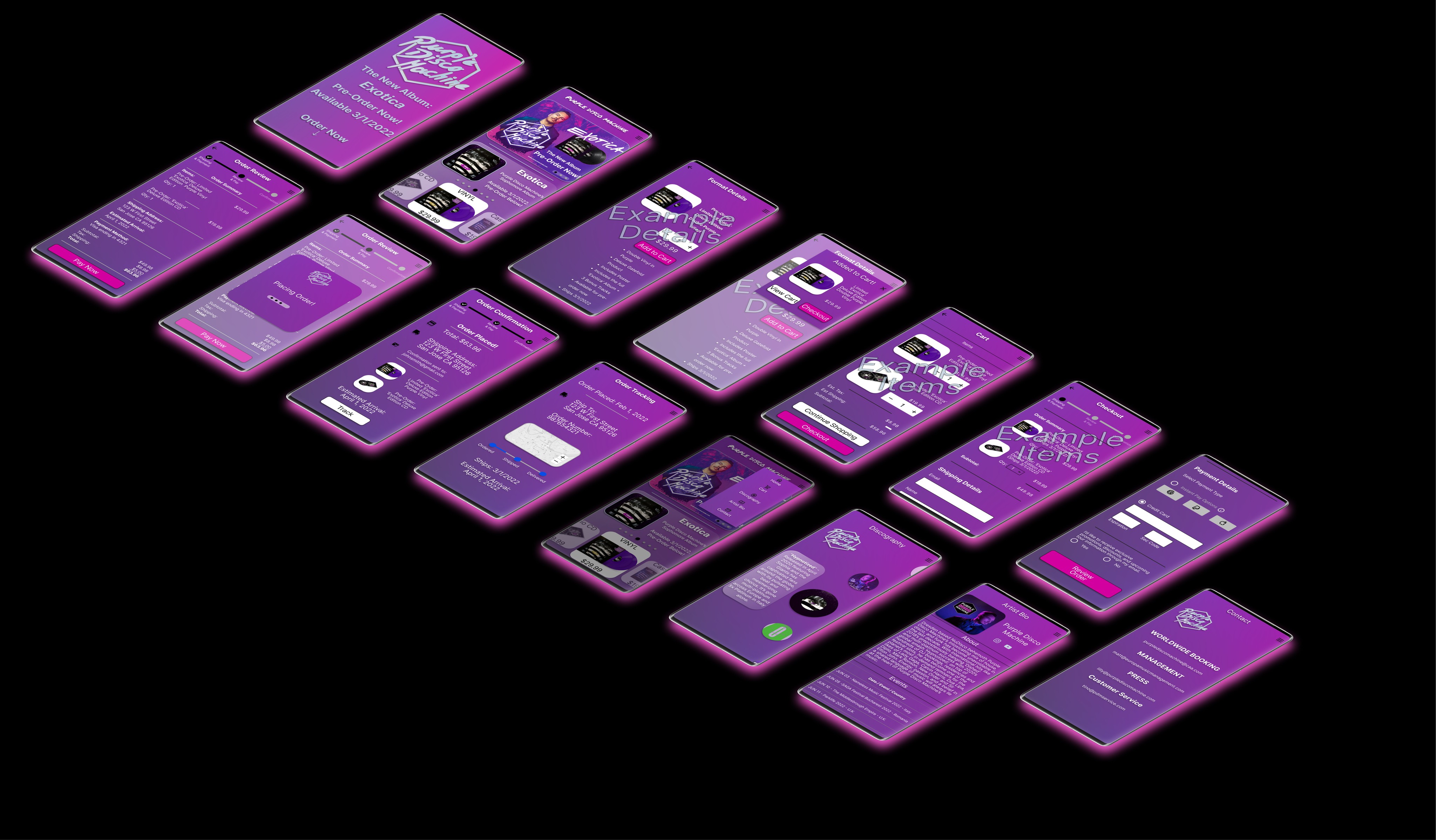
High-Fidelity Design Flow: In the final design flow users can now complete the main user flow of selecting and pre-ordering the upcoming music album with less confusion during checkout. More dates, details, and interactions (Discography & Bio) were added so the user can feel well informed about the artist and have relevant ordering details.

High Fidelity Prototype: - Takeaways
Impact
Challenges
Favorite parts
High Fidelity Prototype: - Link to High Fidelity Prototype (Figma)
back to portfolio